Refonte de site avec Webdev / Windev : modernisez votre présence digitale
La digitalisation est un enjeu clé pour les entreprises. Face à un environnement en constante évolution, de nombreux développeurs et chefs de projet se tournent vers des solutions efficaces pour refaire leurs sites. Si vous êtes à la recherche d’une approche efficace pour la refonte de votre site, la solution pourrait se trouver dans les outils WinDev / WebDev.

Intérêt de la refonte de site
- Image professionnelle : dans la majorité des secteurs d’activités, une présence en ligne modernisée est essentielle. Un site à jour reflète une image professionnelle et garantit une ergonomie renouvelée pour une meilleure expérience utilisateur.
- Vélocité : en choisissant WinDev / WebDev pour la refonte de votre site, vous gagnez un temps faramineux ! En effet, l’usage de ces 2 technologies permets de réduire considérablement le temps de développement de votre prestataire.
- Intégration fluide : les outils comme WinDev / WebDev offrent une intégration aisée avec divers systèmes, et permet de synchroniser votre nouveau site web avec des services tiers.

Les étapes clés de la refonte de votre site internet WinDev / WebDev
- Analyse : avant tout, chaque projet web nécessite une analyse approfondie de vos besoins. Cette première étape définit les besoins spécifiques et les mécanismes inhérents et appropriés pour WinDev / WebDev
- Planification : avec l’accompagnement de votre interlocuteur, une roadmap détaillée est établie. Elle énonce la structure du site, les phases de rush à prévoir, ainsi que les réunions de suivi pour attester de la bonne avancée du projet selon vos attentes.
- Design : dans la refonte de votre site internet et si cela s’avère est nécessaire, une refonte rapide de votre design est à prévoir. En plus de créer des maquettes visuelles, cette phase s’assurera que le site sera ergonomique et conforme à l’image que vous souhaitez véhiculer.
- Développement : à partir de ce stade, c’est l’équipe de développeurs qui s’occuperont de la refonte de votre site internet. Le but est de fournir un code maintenable, efficace, évolutif et adaptatif.
- Test : chaque site doit subir des tests rigoureux, y compris le votre. Cela garantit sa compatibilité sur différents navigateurs et sa performance dans divers environnements (navigateurs web).
- Lancement : une fois que le site est validé, il est prêt pour le déploiement. C’est le moment où il devient accessible au public et commence à servir vos visiteurs.
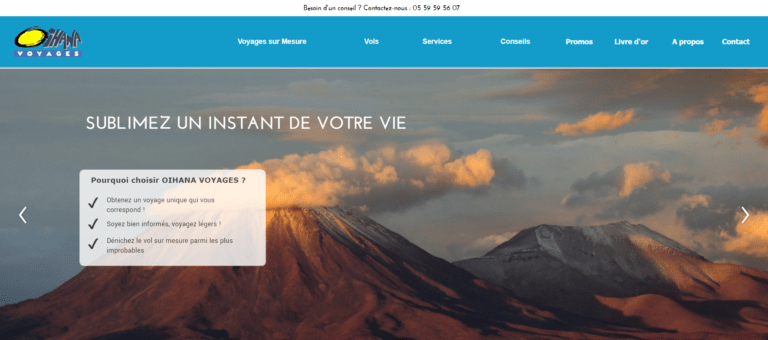
Exemple : refonte de site via Webdev / Windev
Avant : Site historique des années 90, fait avec Webdev, ayant pour but de proposer des voyages uniques.

Après : Site remis à jour en 2022-2023, mis à jour avec Webdev, proposant des services additionnels et mises à jour graphique.

La refonte de site avec WinDev / WebDev offre de nombreuses opportunités pour améliorer votre présence en ligne. Si vous souhaitez en savoir plus sur nos services de développement logiciel sur mesure, n’hésitez pas à consulter notre page dédiée.
Pour un site vitrine ou e-commerce Webdev n’est pas à privilégié car d’autres outils permettent de meilleurs résultats comme WordPress. Webdev est plus prévu pour des sites web ou logiciel Saas présentant de nombreuses fonctionnalités métier sur mesure.
